みなさんこんにちは!ピーチもちです!
突然ですが、GIF画像って面白いものが多いですよね(笑)
今回はMacOSでできる、PicGIF Liteというソフトを使った、GIF画像の作り方を書いていきます!
使用ソフト
タイトルにもある通り、「PicGIF Lite」というソフトを使っていきます。
以下のリンクからインストールしてください。
https://apps.apple.com/jp/app/picgif-lite/id844918735?mt=12
手順
GIF画像の作成における手順は大雑把に次のようになります。
1. 動画を撮る
2.GIFにしたい部分を切り取る(トリム、トリミング)
3.PicGIF Liteを開き、色々する
4.GIF画像の生成完了
この記事をみている人の中には1、2まで終わっている人も多いかと思いますが、2以降の項目について一つづつ書いていきます!
GIFにしたい箇所の切り取り
GIF画像に落としたい箇所を切り取ります。一般にトリム、トリミングなどと言われますね!
こちらはMac標準の機能で十分できます。
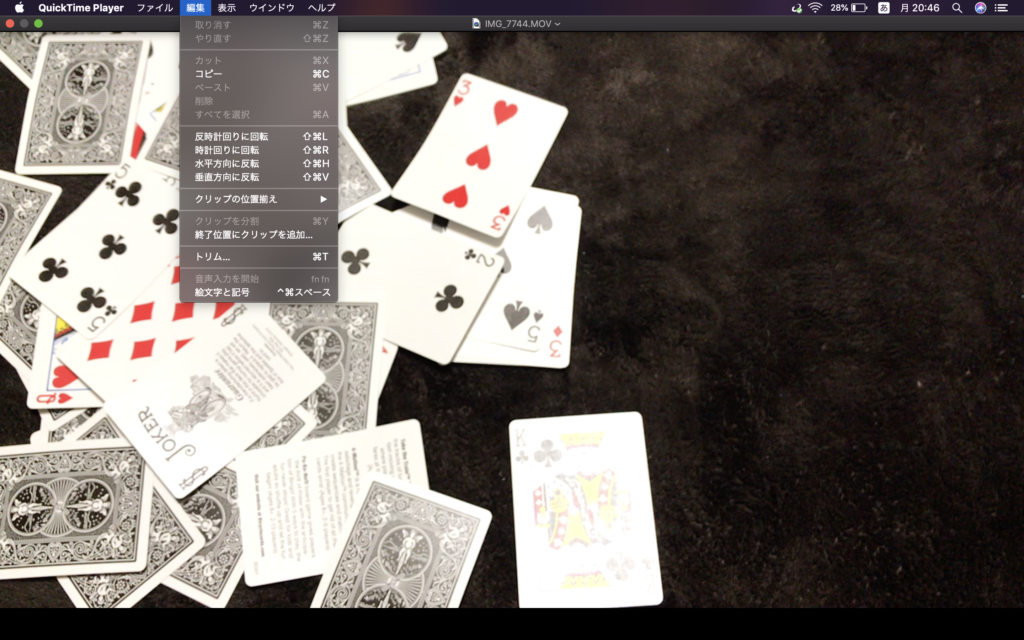
動画を再生し、上部の項目から 編集 ⇨ トリム と進みます。

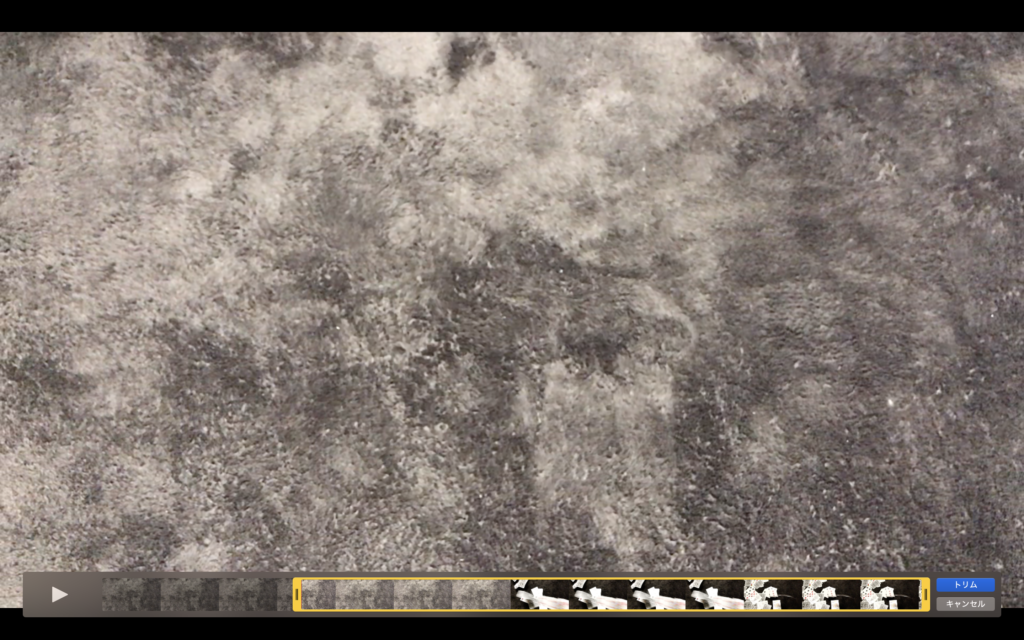
次に自分がトリミングしたい箇所が黄色のバーの内側に収まるように合わせ、「トリム」を押します。

これだけで動画の切り取りは完了です!
保存したら次のステップへ行きましょう。
PicGIF Liteを開く
次に先ほどインストールしたソフトを開いてください。
最初に書いた通り色々やっていきます(笑)
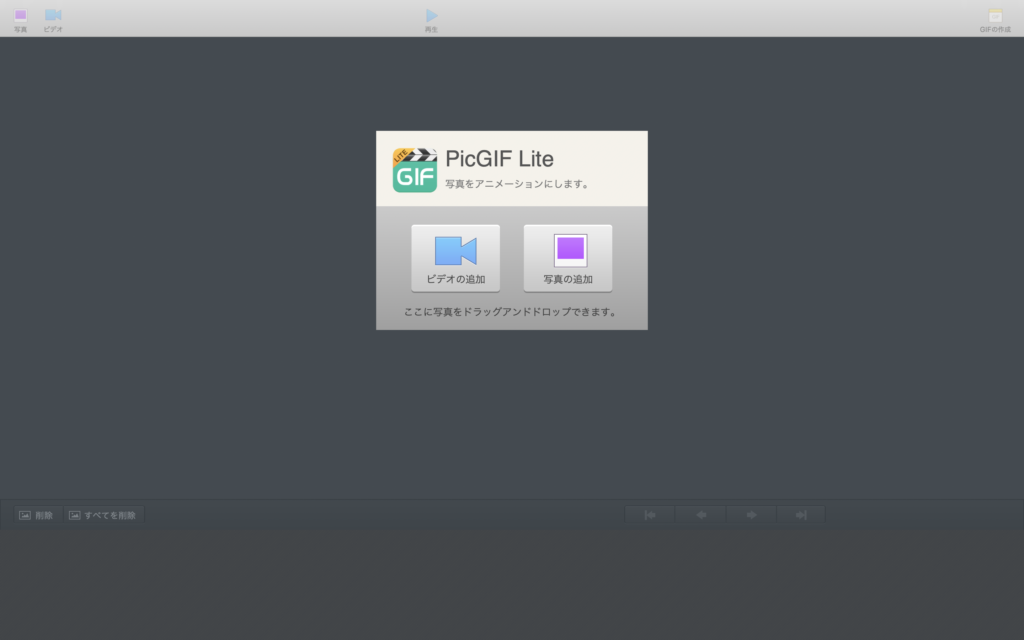
次の画像が表示されるので、ビデオの追加をクリックしてください。

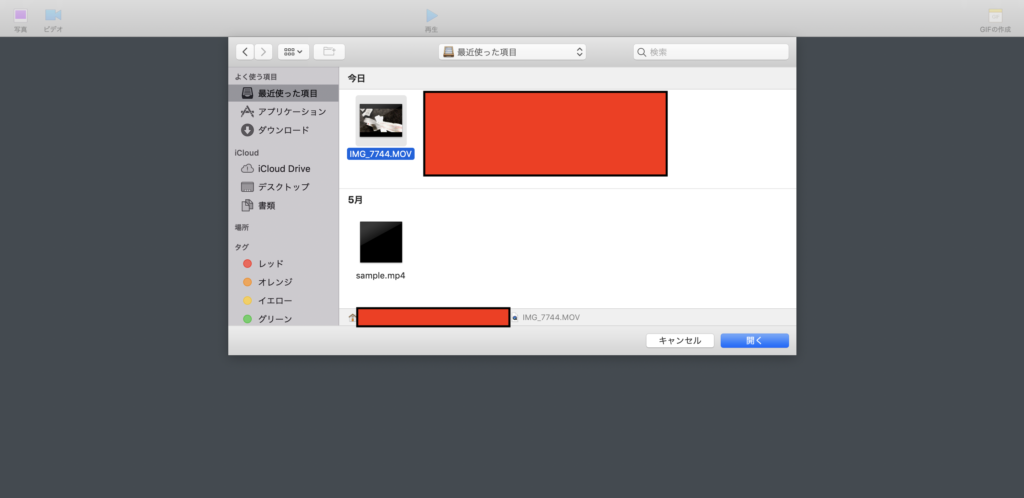
次に、編集したい動画を選択し、開くを押します。

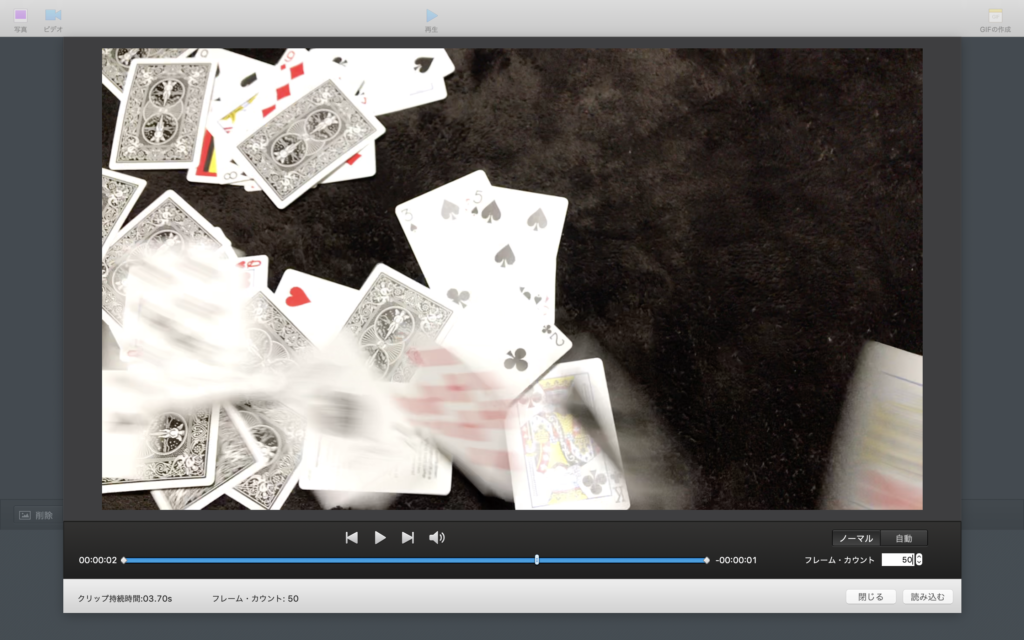
開いたら、編集したい動画が流れます。
ここで注目して欲しいのは右下の「フレーム・カウント」という項目です。

これはGIFになるにあたっての表示する画像の枚数になります。
つまり多ければ多いほど動画に近くなります。
これだけ聞くとフレーム数が多ければ多いほど良いと感じるかもしれませんが、フレーム数が増えるとGIFに変換する時間が長くなったり、ブラウザ上に載せたとき読み込みが遅くなったりなどと、いいことばかりではありません。
昨今ではコンピュータの性能が上がっているので、数秒程度のGIFじゃそこまで影響はないとは思いますが(笑)
画像では50フレームとありますが、今回の設定値は70フレームで進めていきます。
フレーム数を決めたら、右下の読み込みを押します。
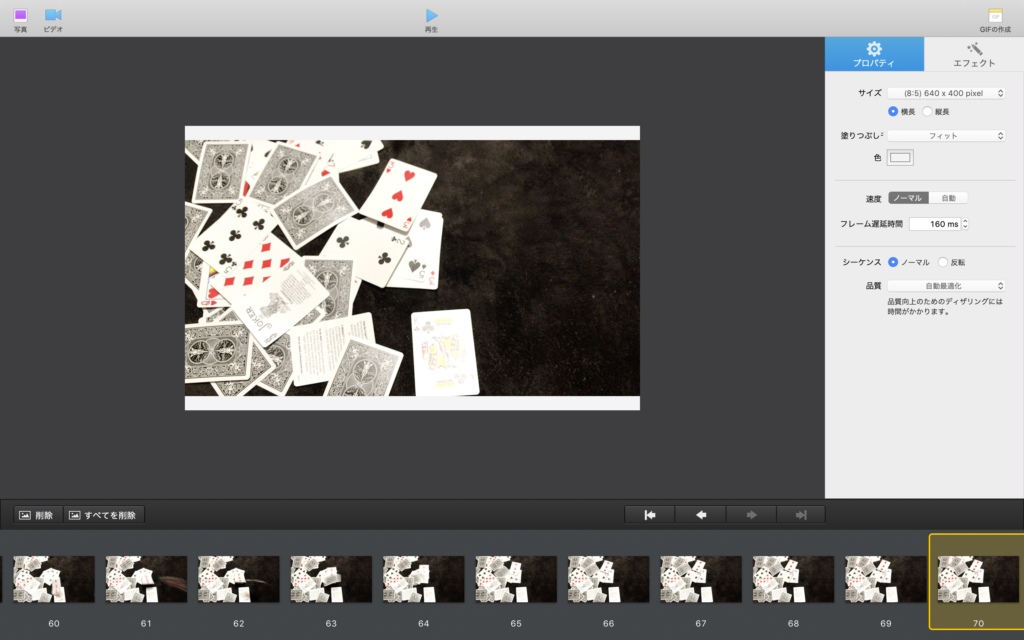
次に下図のようなウインドが表示されます。

サイズ:縦横の比率や長さがを決められます
塗りつぶし:3種類(フィット、塗りつぶし、ストレッチ)から選べます
画像内の白い部分の色を変えられますが、いらない方は塗り
つぶし、もしくはストレッチを選んでください。
以上の項目は簡単なのでまとめました。
この二つを決めたら、速度を決めていきます。
「速度/ノーマル」を選んでいるときと「速度/自動」を選んでいるときの決め方が少し違うので、それぞれ書いていきます。
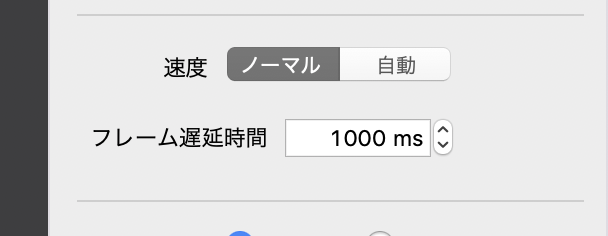
まずノーマルのパターンですが、下図のようにフレーム遅延時間と表示されます。

これは1枚の画像を表示してから、次の画像に移るまでの時間を表しています。画像の設定では1秒間隔で画像を流しています。

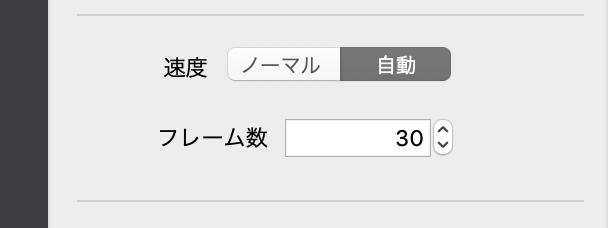
自動のパターンですが、1秒間に表示されるフレームの枚数を表しています。
画像の設定では、1秒間に30枚の画像が流されます。
イメージしやすい方で作成しましょう。
設定を決めたら右上のGIFの作成をクリックしてください。
ここで確認ができるため、納得のいくまで細かく設定していきましょう!
次にシーケンスについてですが、簡単いうとそのまま再生するか、逆再生にするかだけの話です(笑)
特にいうことありませんね!
エフェクトは好みで選んでください!
ここまで終われば完成です!
作ったGIFを保存してください。
完成GIF
完成したGIFがこちらです。

まとめ
以上がMacOSにおけるPicGIF Liteを用いたGIF画像の作成になります。
Windows版もいつか記事にしたいと思います。
すごく便利で簡単に使えるソフトなのでみなさんもぜひ使ってください!
ではまた!




コメント